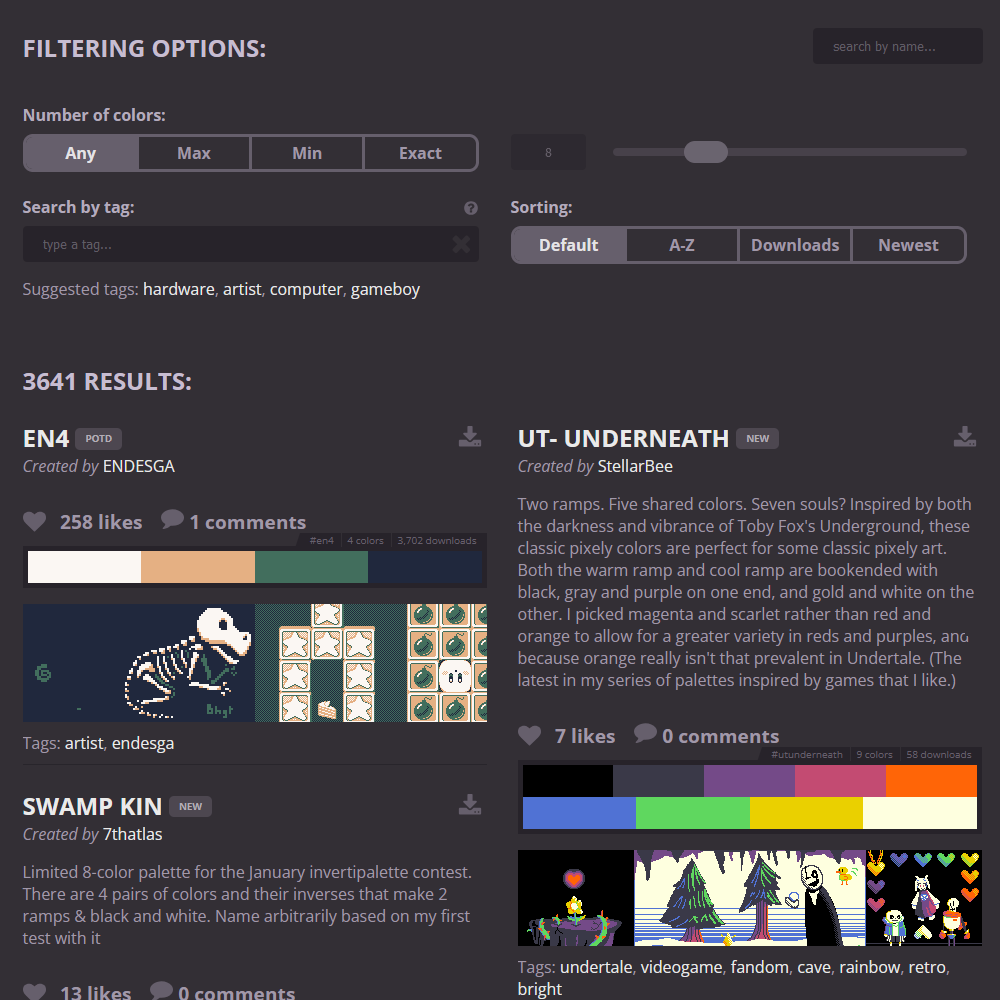
Lospec
Community art website for pixel artists to share their work and connect with other artists, as well as many other free web based tools. Supports 90k+ monthly active users.
 Node.js
Node.js Express
Express MongoDB
MongoDB Sass
Sass Handlebars
Handlebars Gulp
Gulp Ubuntu
Ubuntu Shopify
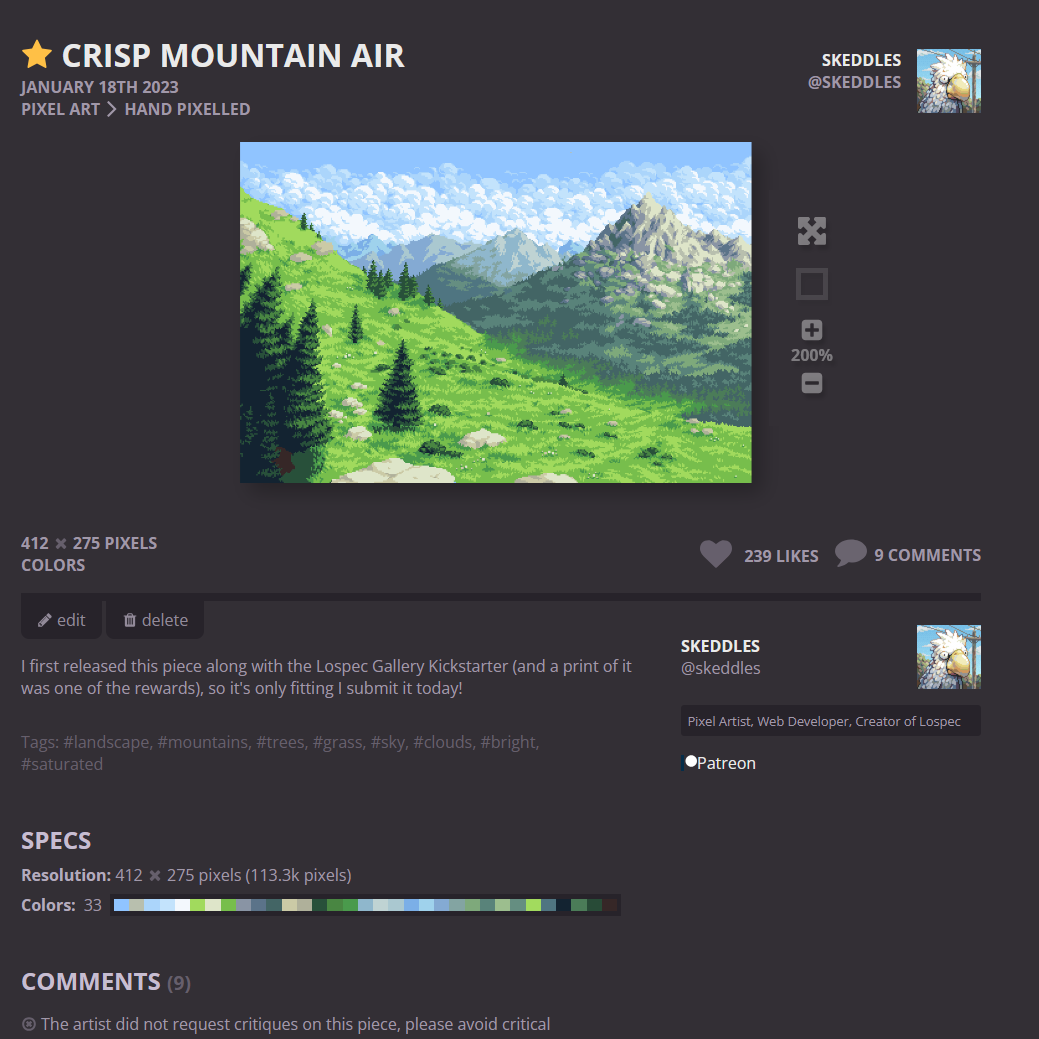
ShopifyArt Display
Custom display for viewing user-submitted pixel art without typical browser distortion.

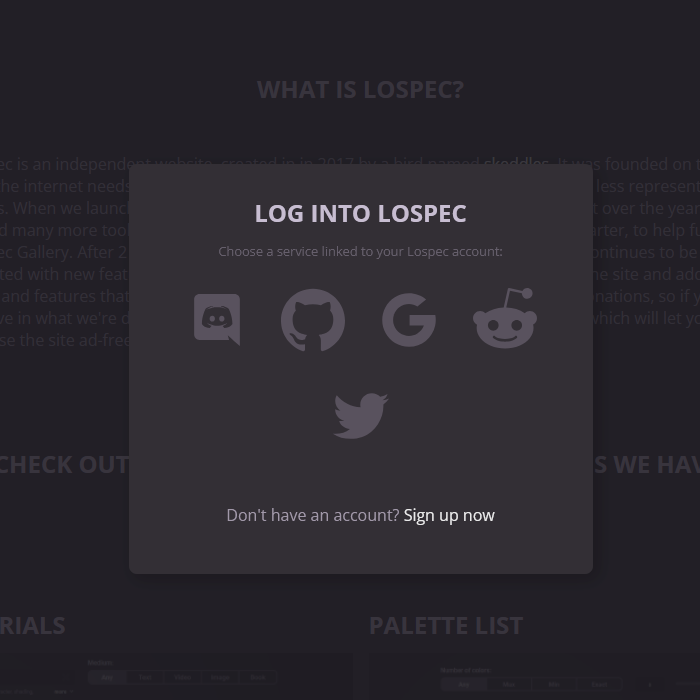
User Authentication
User signup/login with 5 different OAuth providers.

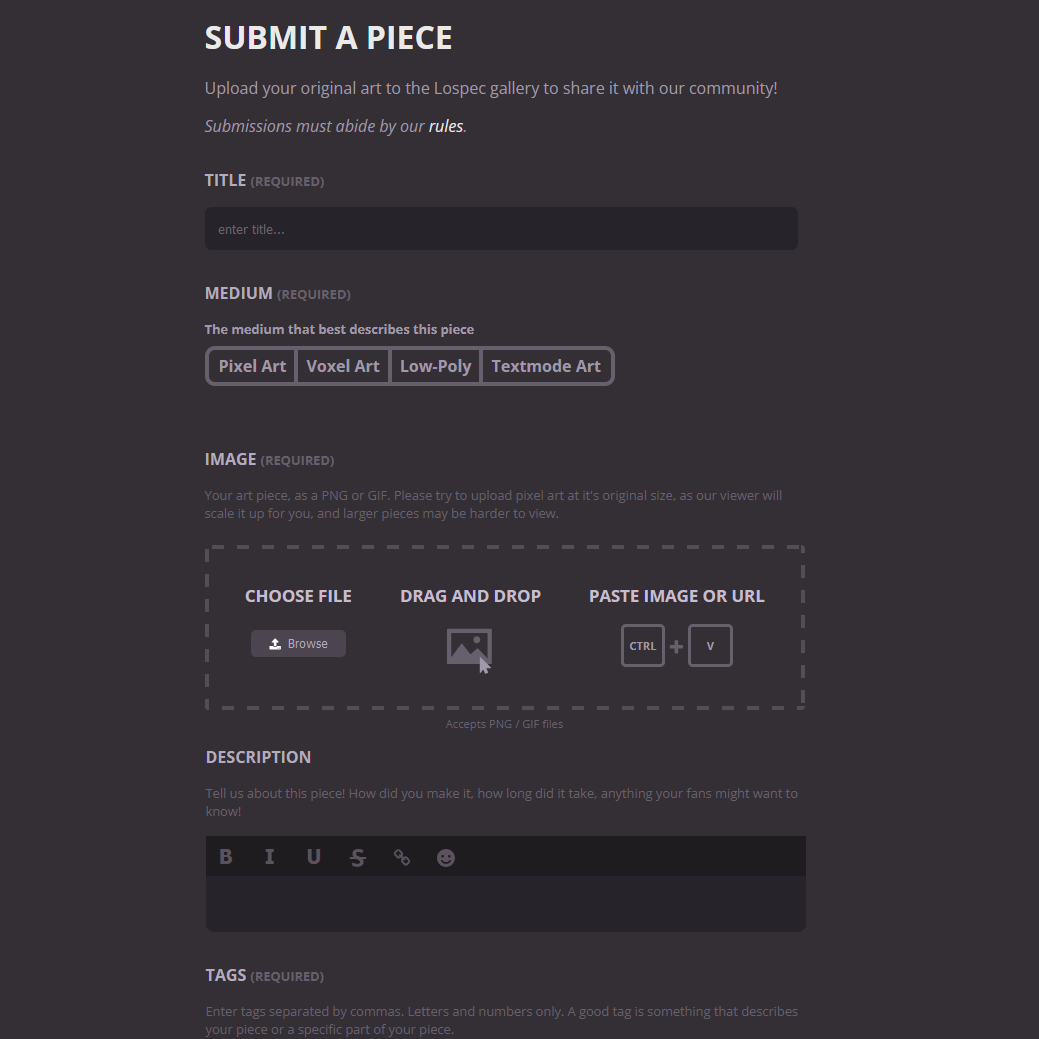
Content Submission
Submission form with image upload and form validation.

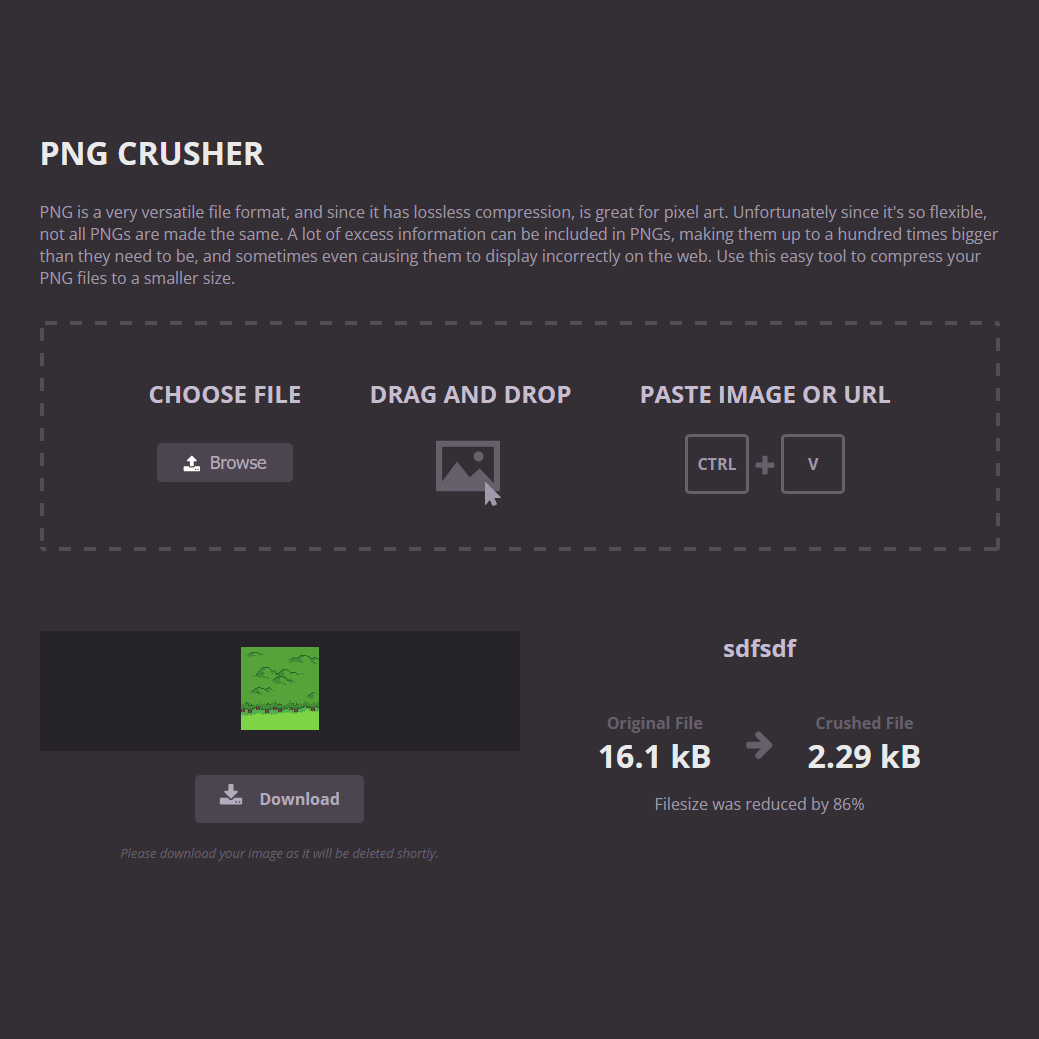
File Processing Tools
Web based tool for processing uploaded images to reduce file size and remove metadata.

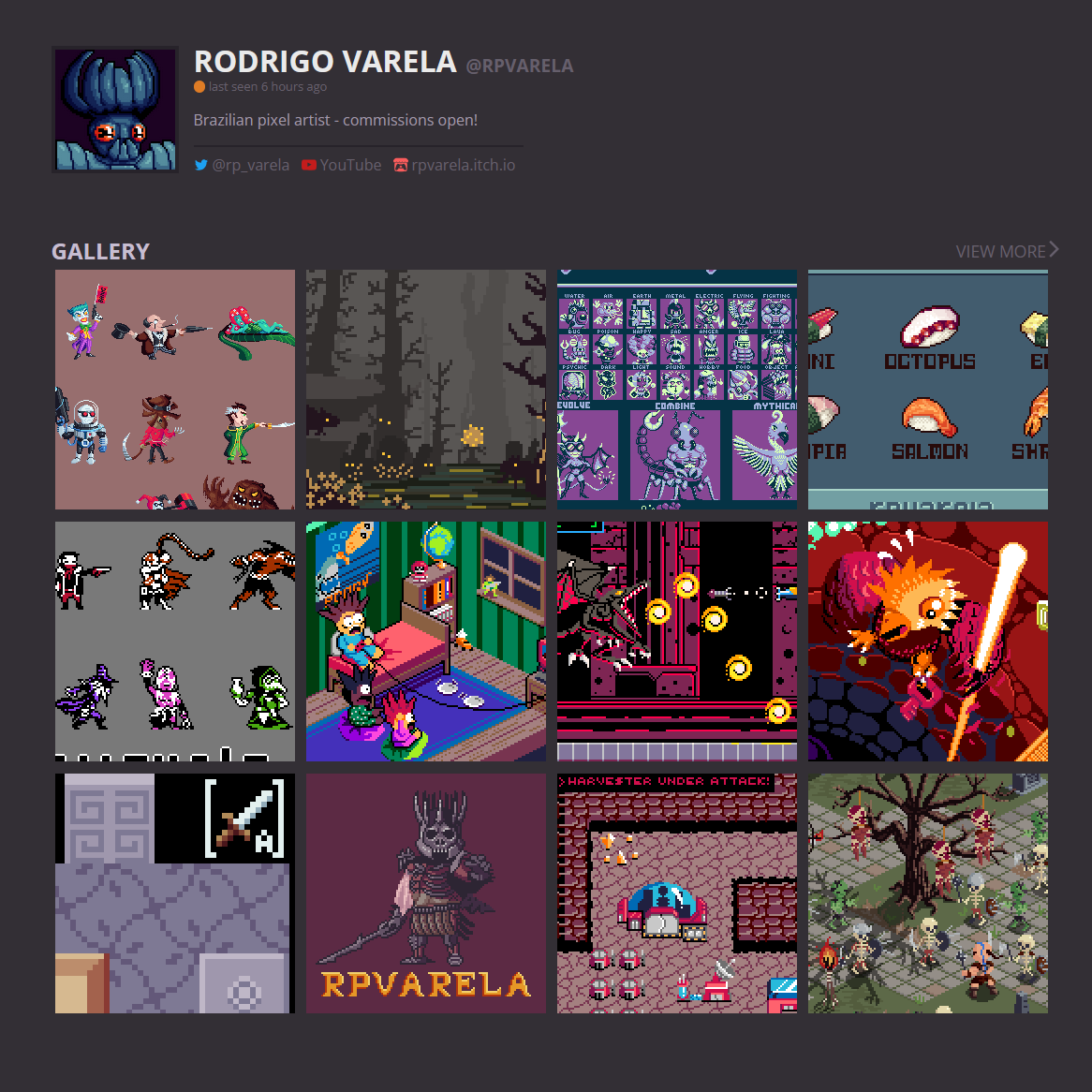
User Profiles
Customizable profiles with avatars, bios, and social links, and a feed of latest submissions.

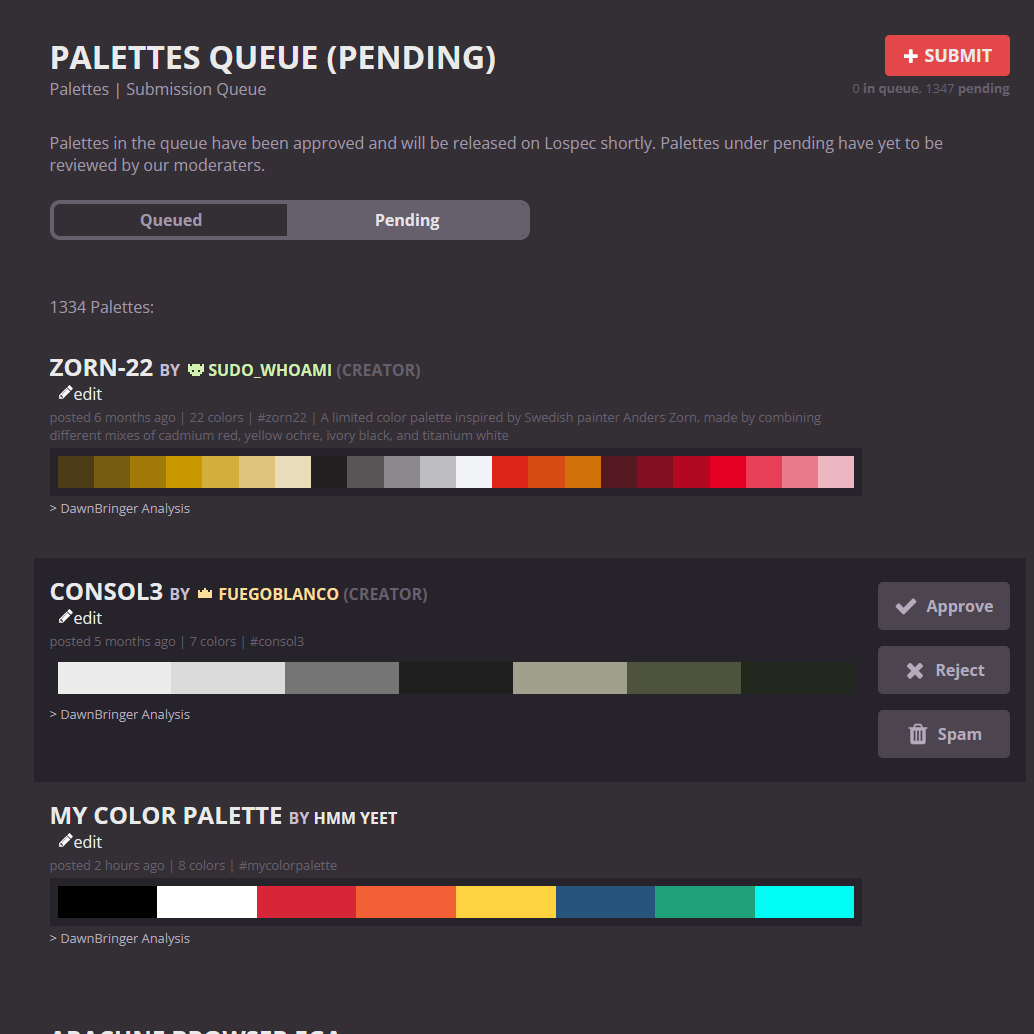
Moderation Queues
Queue of submitted content where moderators can approve or reject submissions.

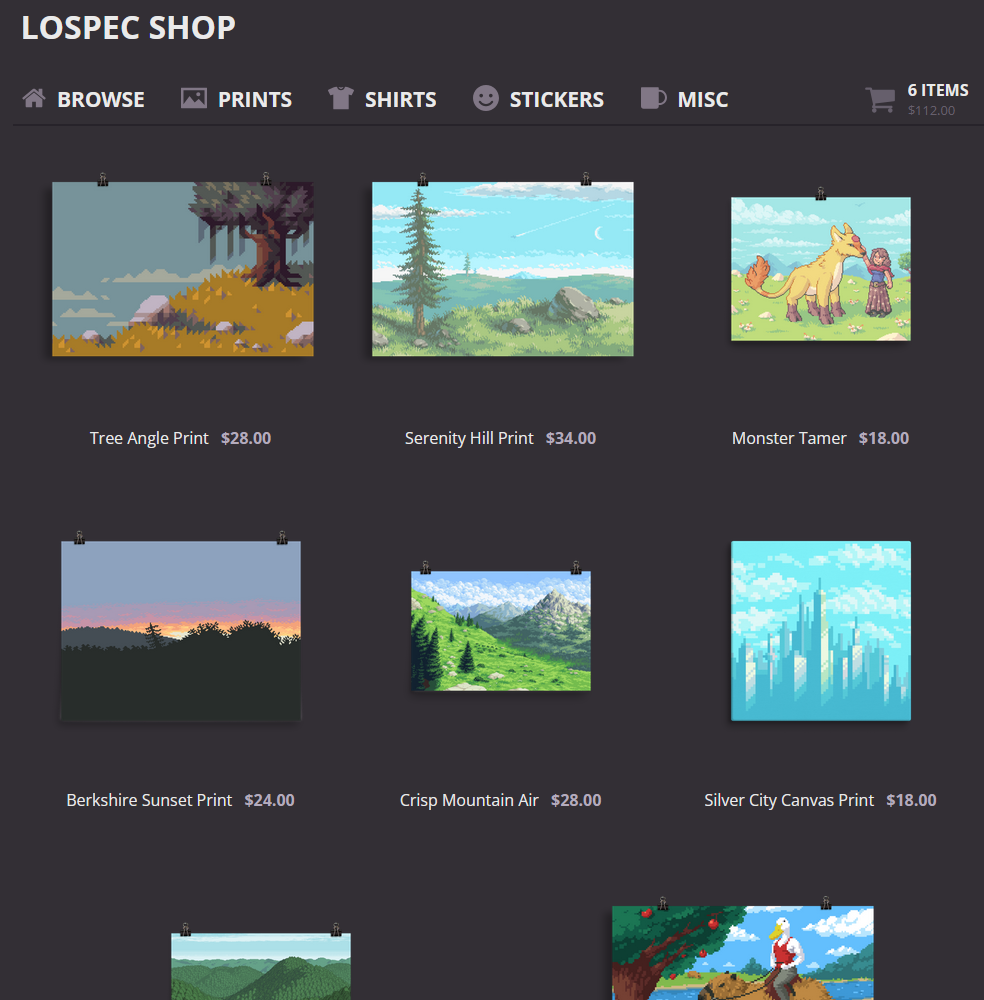
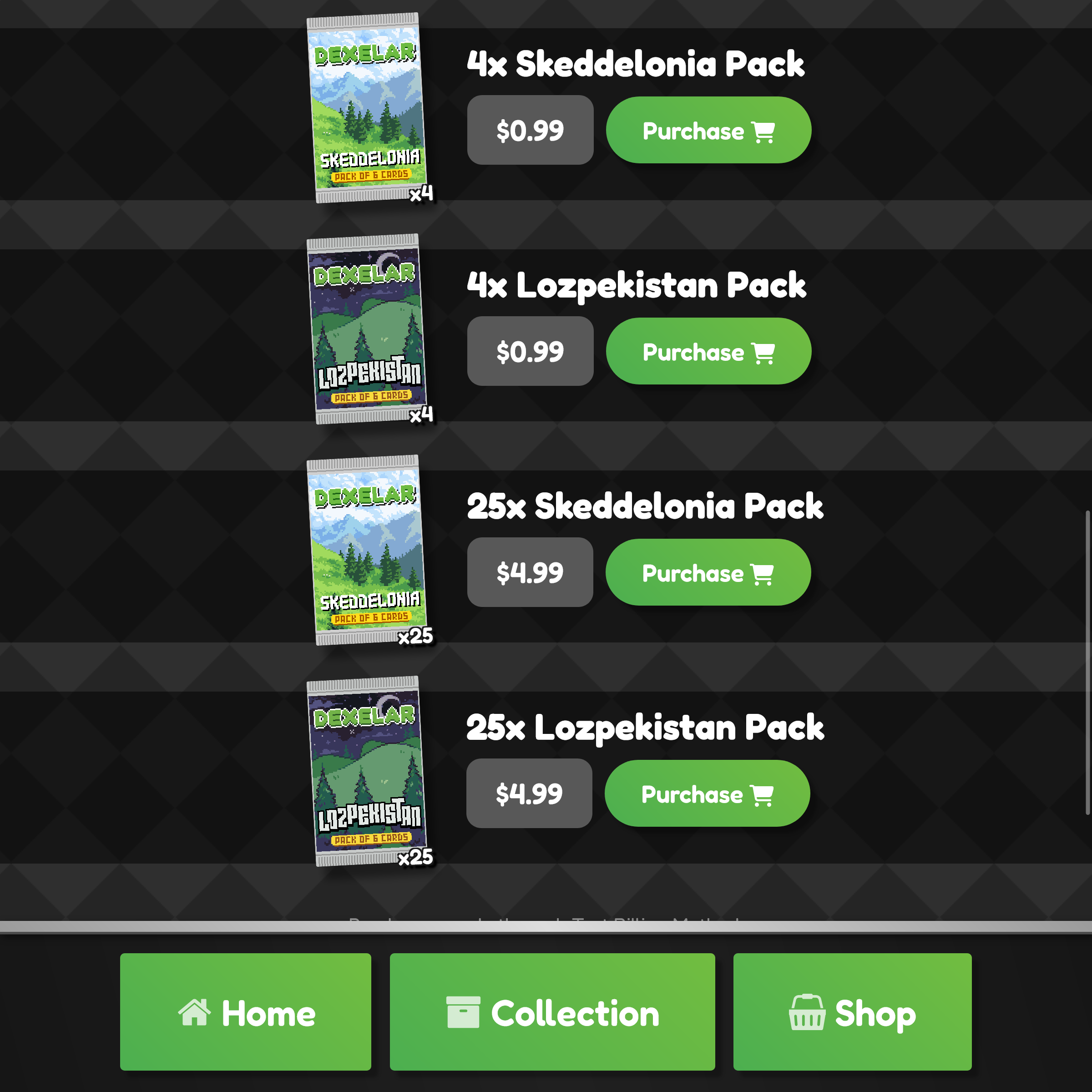
eCommerse Shop
Custom front-end for a an eCommerse shop built on the Shopify API.

Content Search Tools
Search bar with filters for filtering through user-submitted content.

Dexelar
A web based trading card game deployed as an android app and PWA. Users open packs of cards each day which they can upgrade or trade.
 React
React Typescript
Typescript Node.js
Node.js Express
Express MongoDB
MongoDB Vite.js
Vite.js Netlify
Netlify Play API
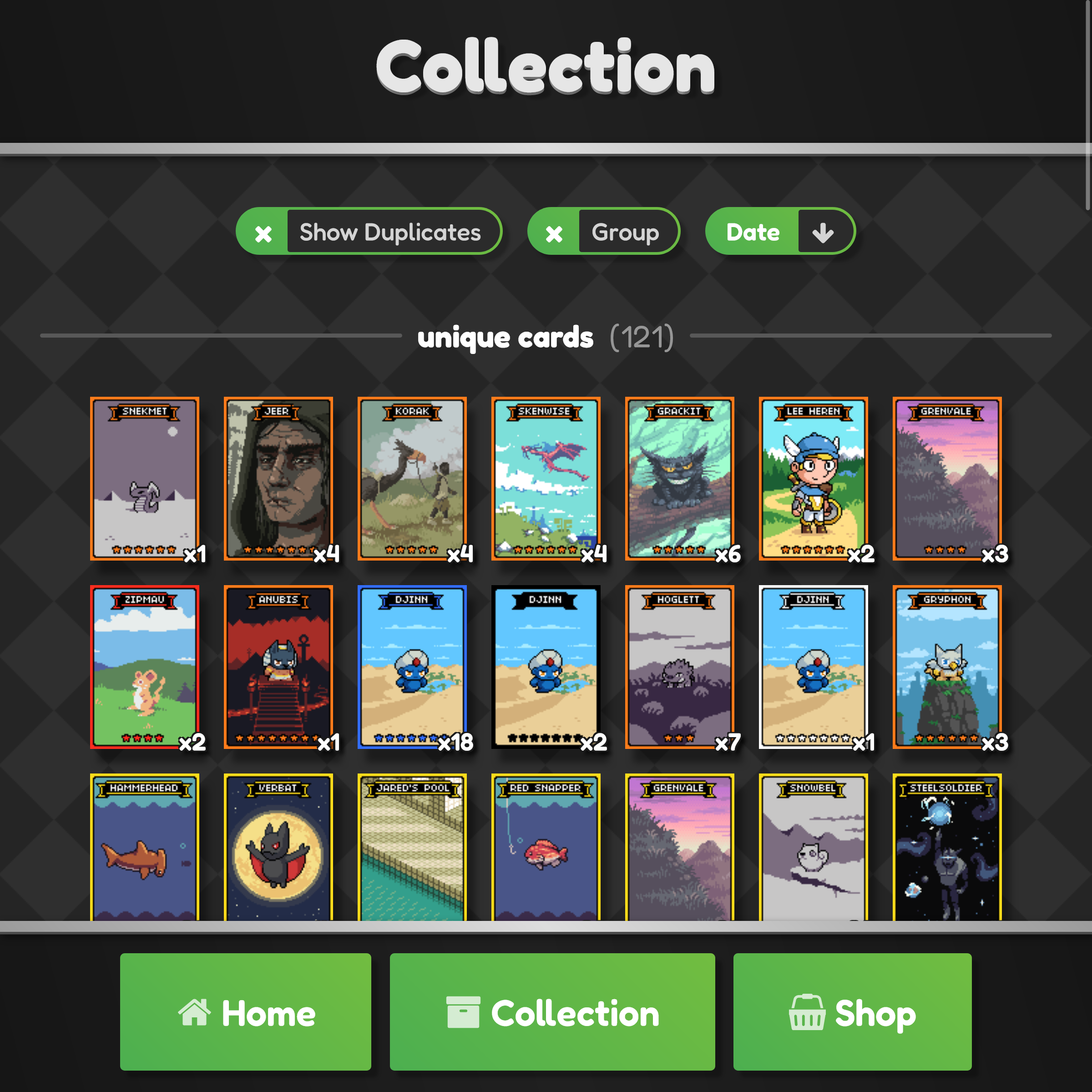
Play APICard Collection
Users can browse and sort their collection of thousands of cards

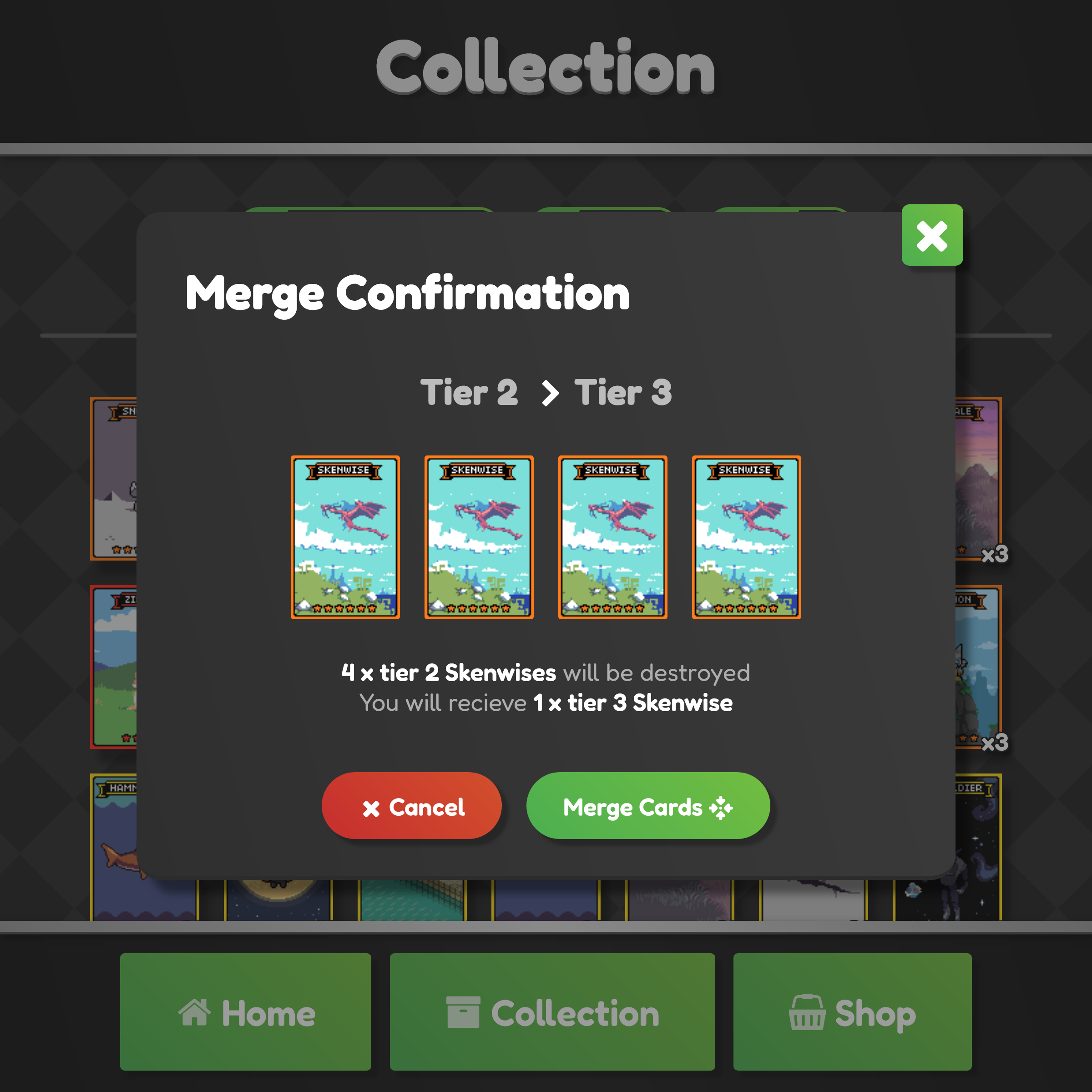
Card Merging
Users can merge duplicate cards into rarer versions

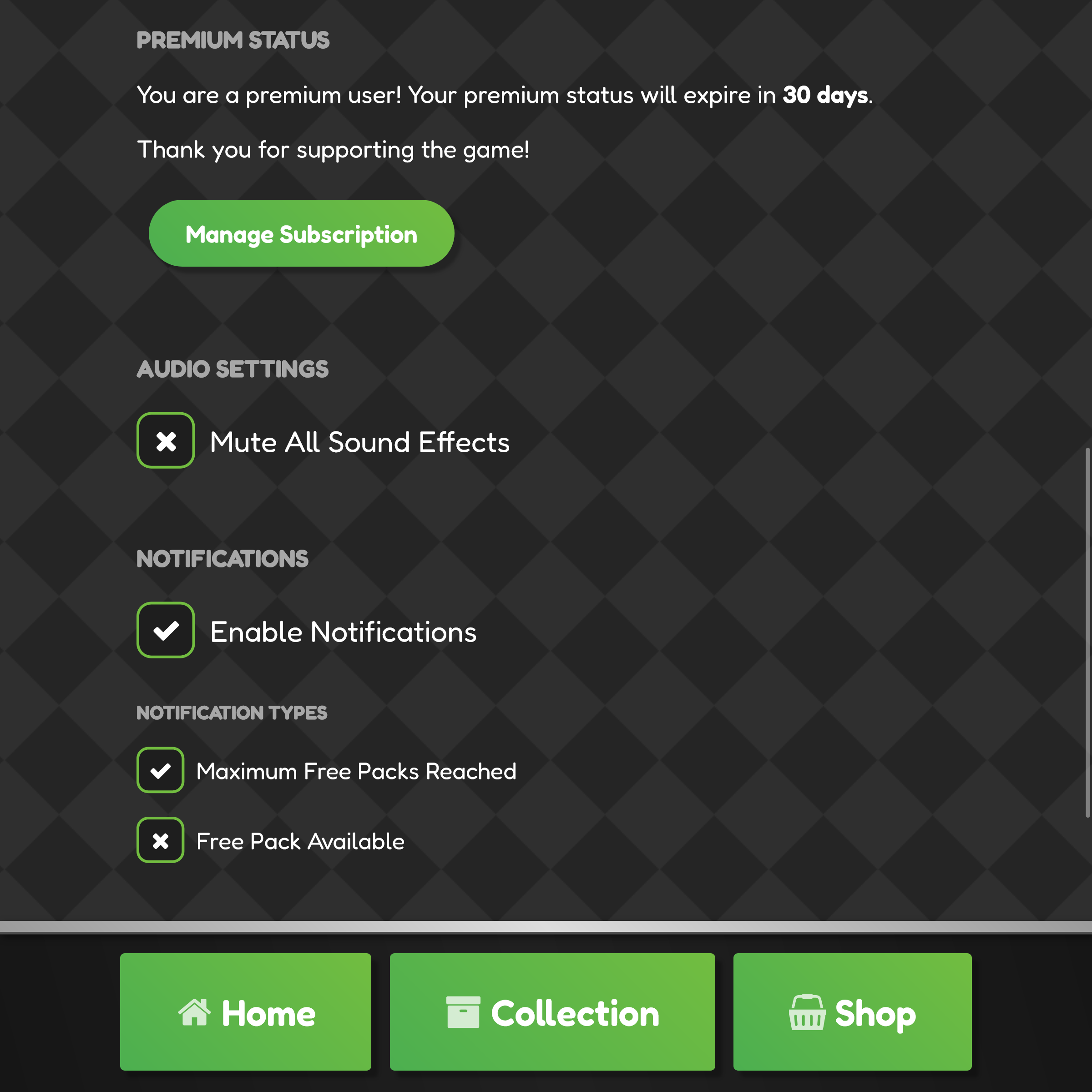
Settings
The settings page allows users to easily change settings on both local and account levels

Monetization
Android users can make in-app-purchases through Google Play

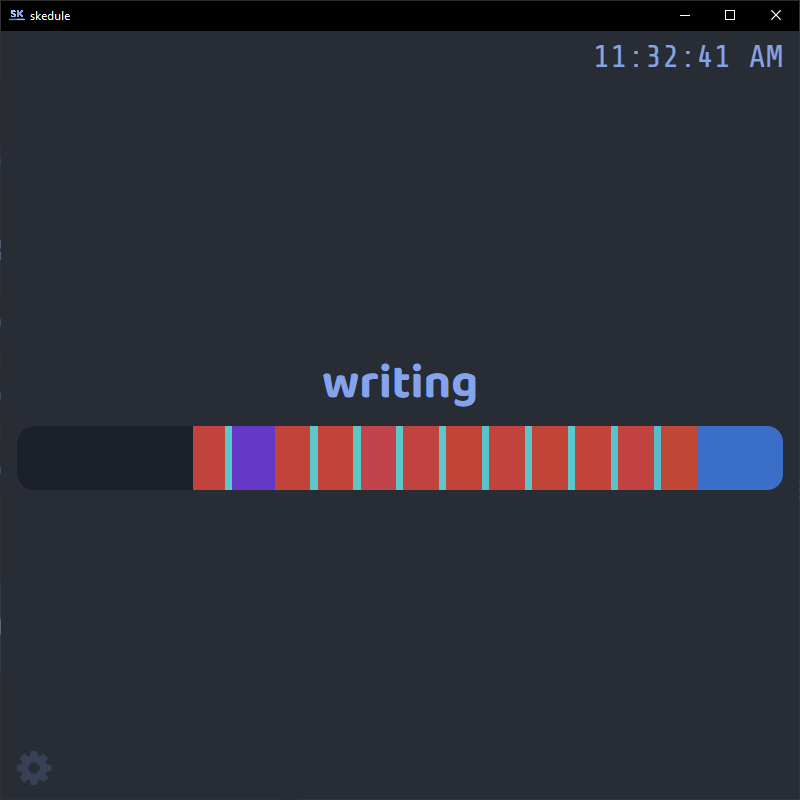
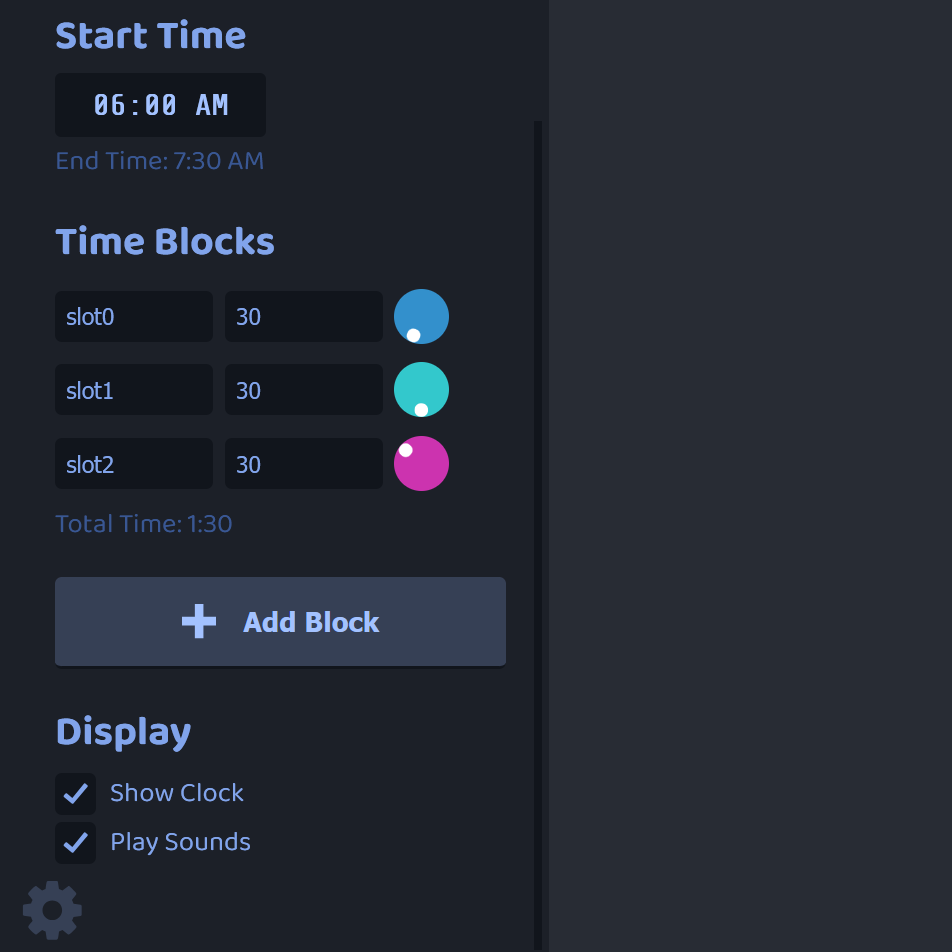
skedule
A productivity app where users can create a daily schedule and it tracks their progress and current task. Created as a static site with React using Vite as a build tool and deployed to Netlify. Also packaged as a desktop app for Windows using Electron.
 React
React Typescript
Typescript Electron
ElectronTask Progress
Progress is displayed as a single bar in a clean interface.

Task Progress
User can adjust settings in the sidebar to control their schedule and preferences

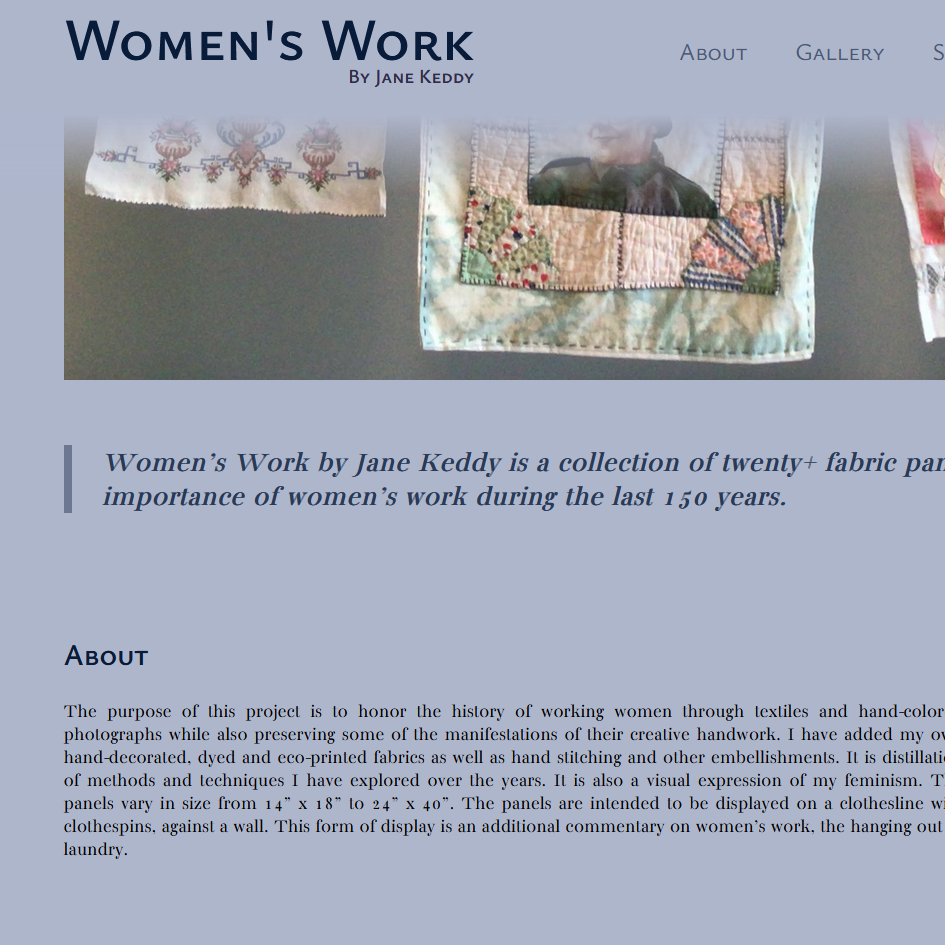
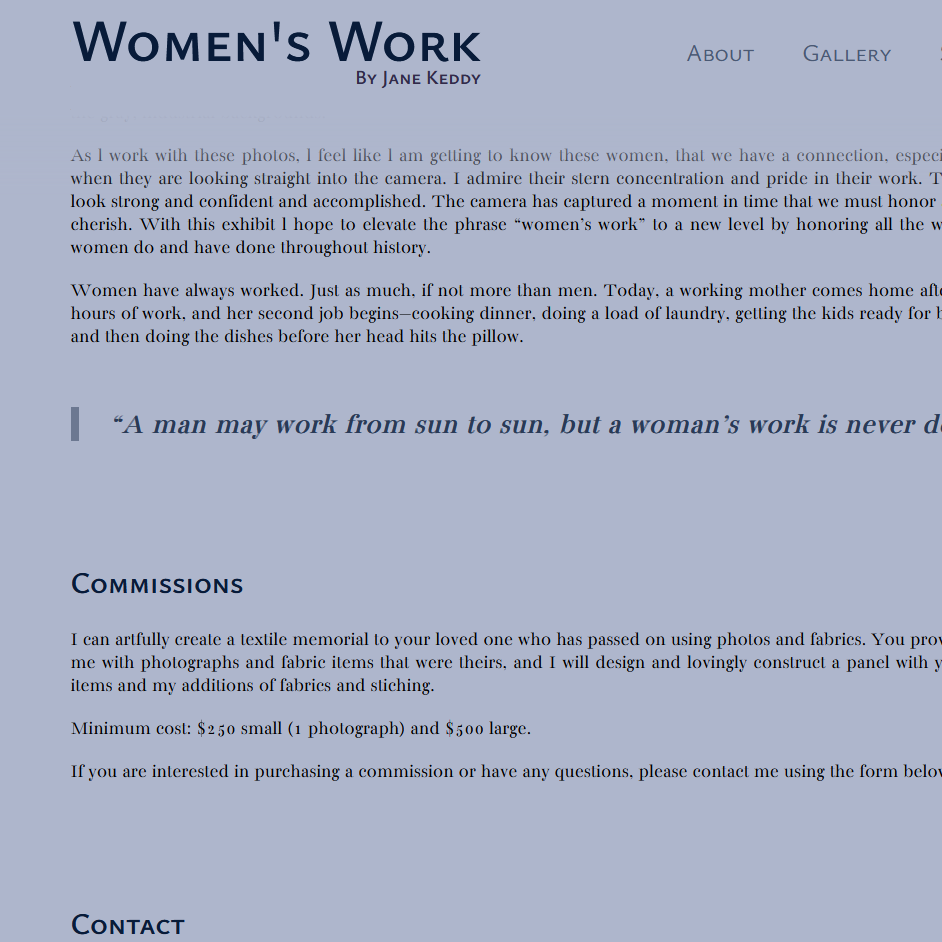
Womens Work
A single-page static site created with a custom node.js build process, deployed to Netlify. Features a gallery, bio, and contact form.
 HTML
HTML CSS
CSS Javascript
Javascript Netlify
NetlifyArtist Bio
A simple single-page biography and gallery of images.

Contact Form
Contact form integrated with Netlify forms to deliver messages to the artist.

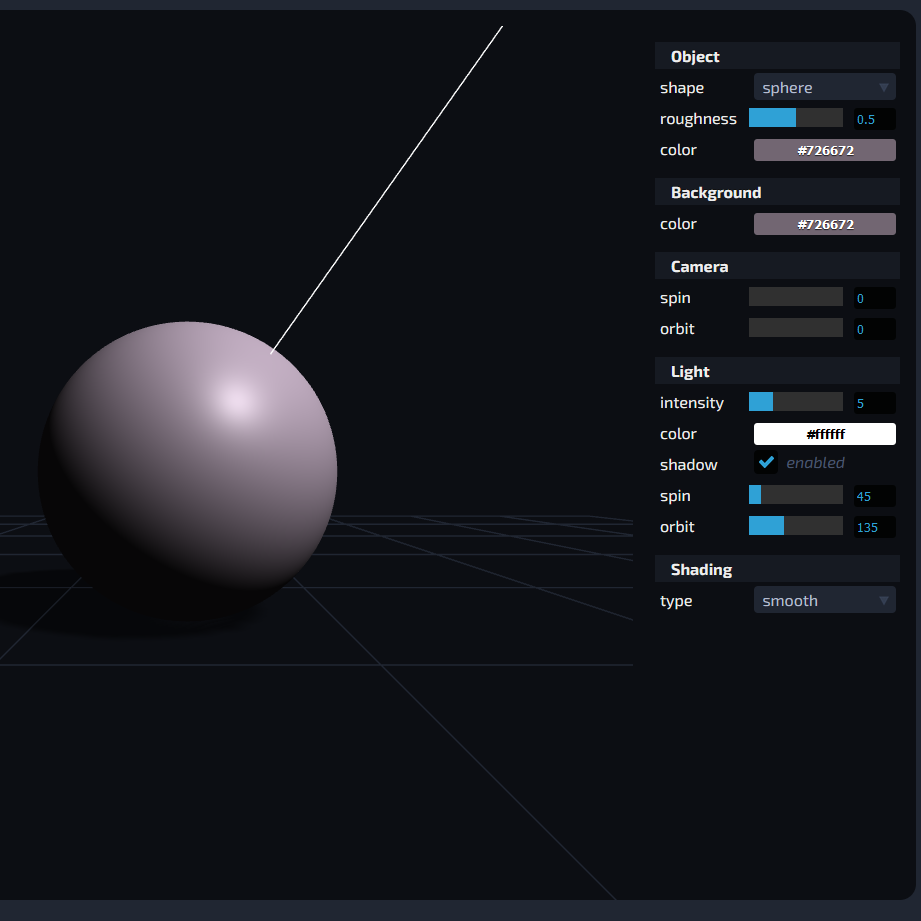
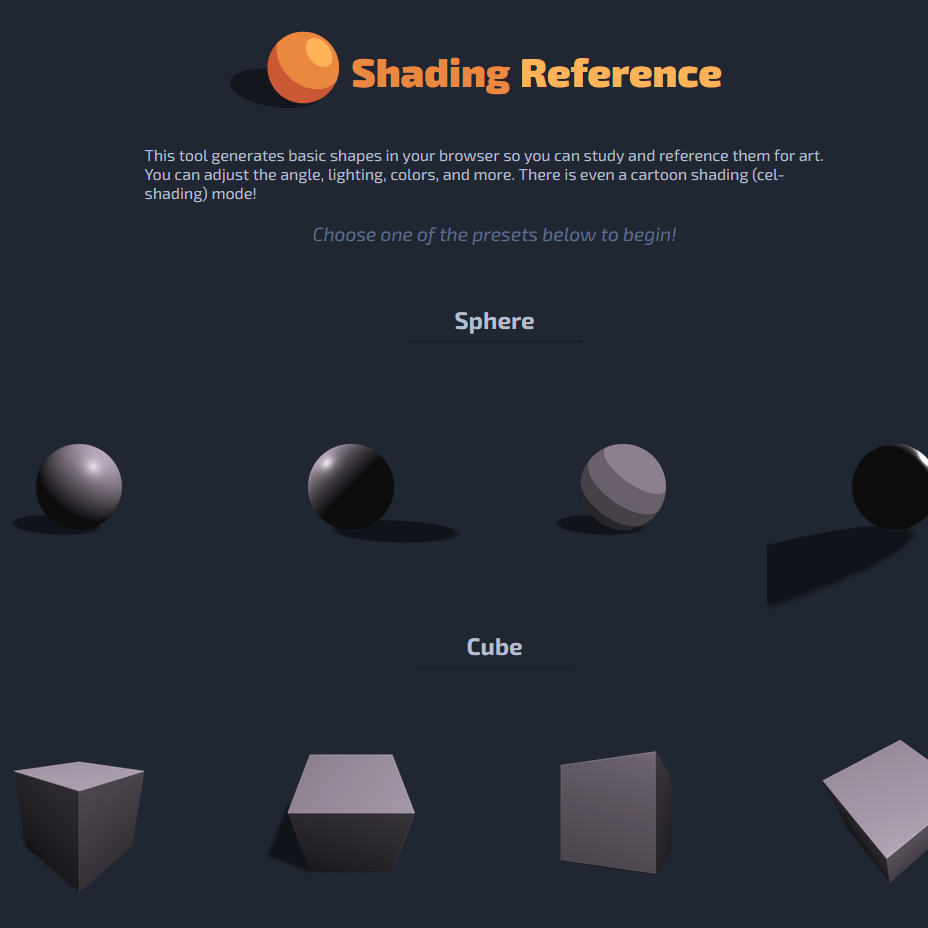
Shading Reference
A web-based tool for artists to study the shading of simple 3D shapes. The site is a static and hosted on Netlify, and uses Gulp to build.
 Three.js
Three.js HTML
HTML CSS
CSS Javascript
Javascript Netlify
Netlify Gulp
GulpPreset Selection
The homepage features an array of presets for useres to get started quickly. Puppeteer is used upon built to load each preset and render the thumbnail images.

Model Viewer
After clicking a preset it is loaded in the model viewer (Three.js), where the user can adjust all the settings.